
Customize the size and position of the background images for each screen size - Support - Themeco Forum
480px Media Query Not Working When Tablet Media Queries Removed · Issue #1784 · twbs/bootstrap · GitHub

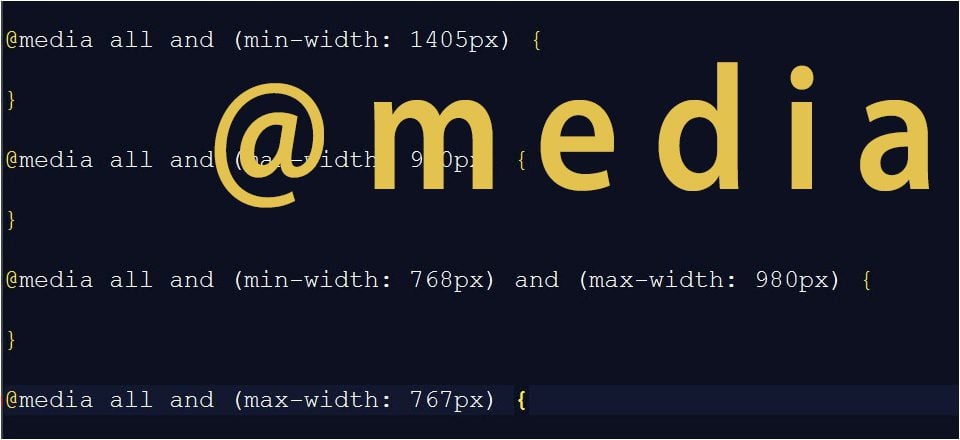
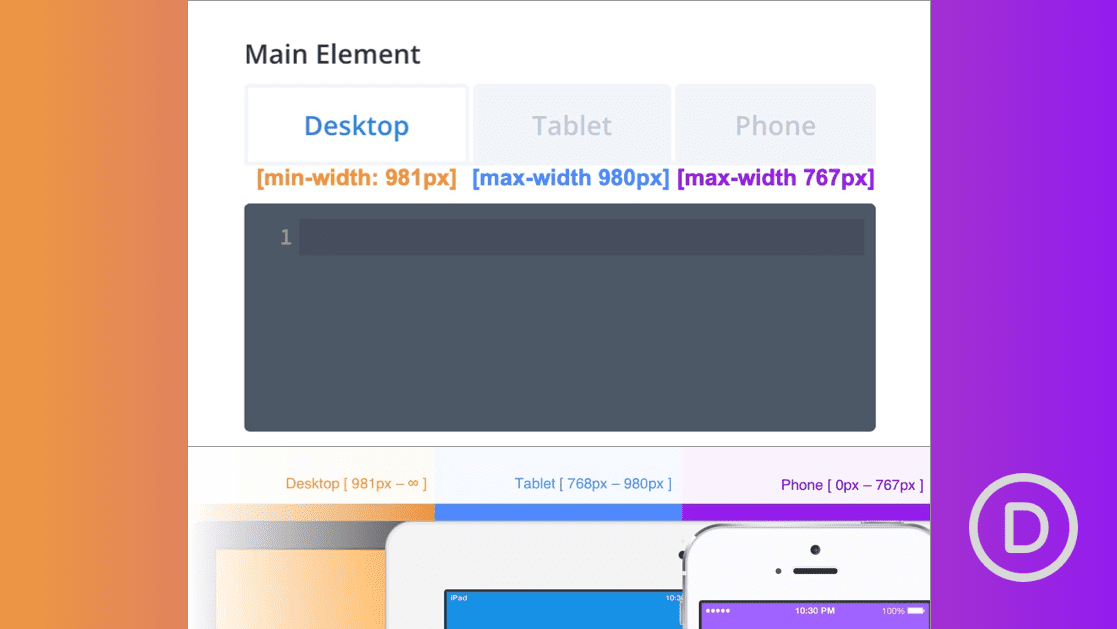
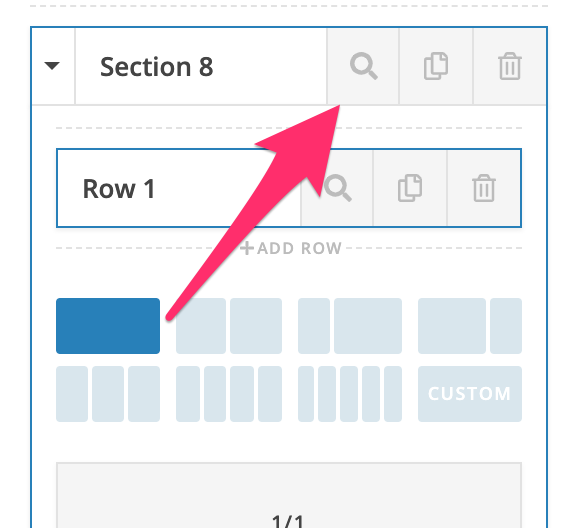
How To Add Custom CSS Media Queries To Divi For Making Your Site Responsive - Tutorial by Pee-Aye Creative